一直以来我都很想给自己的博客修饰一下,通过更改hugo模板的css文件给网站增加了背景,变得好看了一些。
以前用wordpress建站的时候可以给网站安装很多插件来实现复杂的功能,而hugo则没有这些插件,但存在好用的template功能来实现自主添加功能。
此次使用aplayer这个html5播放器给网站增加音乐播放功能。
1.aplayer播放器的使用
进入hugo博客目录下的themes/Mainroad/layouts/partials/文件夹(此处Mainroad是我使用的模板名称),新建并编辑music.html
1.1 加载需要的js以及css文件
可以根据aplayer官网使用npm进行安装,此处使用CDN加载需要的文件
1
2
3
4
|
<head>
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
</head>
|
1.2 新建播放器元素
1
2
|
<div id="player1">
</div>
|
1.3 加入javascript代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script>
var ap = new APlayer
({
element: document.getElementById('player1'), //指定元素
narrow: false,
fixed:true,//位置设置为座下角
autoplay: false,
showlrc: true,
mini: false,
theme: '#FADFA3',
loop: 'all',
order: 'random',
preload: 'auto',
volume: 0.7,
mutex: false,//同时只播放一个,避免多个页面一起播放
listFolded: false,
listMaxHeight: 90,
lrcType: 1,
music:
[
//此处放入歌曲信息
]
});
// ap.init();
</script>
|
1.4.设置歌曲信息
歌曲信息主要有以下几个部分,以dict格式表示:
- title: 显示的歌曲名称
- author:显示的歌手名称
- url:歌曲文件(此处为mp3文件)的地址
- pic:显示的歌曲封面图片的地址
- lrc:歌词(此处使用type=3的lrc形式,即标准形式的lrc内容)
- (附:标准的lrc格式如下):
- [mm:ss]APlayer
- [mm:ss.xx]is
- [mm:ss.xxx]amazing
- [mm:ss.xx][mm:ss.xx]APlayer
- [mm:ss.xx]<mm:ss.xx>is
- [mm:ss.xx]amazing[mm:ss.xx]APlayer
示例如下(从kuwo音乐中提取的歌曲外链信息,具体见下一博文):
{'title': '恭喜发财',
'author': '刘德华',
'url': 'http://other.web.ra01.sycdn.kuwo.cn/resource/n2/2011/06/08/2318884138.mp3',
'pic': 'http://img4.kuwo.cn/star/starheads/120/5/c726edb09fd899d65e8e9e878436583_0.jpg',
'lrc': '[00:0.73]恭喜发财-刘德华\n[00:25.22]我恭喜你发财\n[00:28.82]我恭喜你精彩\n[00:32.53]最好的请过来\n[00:34.13]不好的请走开\n[00:35.79]oh 礼多人不怪\n[00:41.65]我祝满天下的女孩\n[00:43.55]嫁一个好男孩\n[00:45.15]两小口永远在一块\n[00:48.68]我祝满天下的小孩\n[00:50.84]聪明胜过秀才\n[00:52.59]智商充满你脑袋\n[00:56.19]我祝尊敬的姑奶奶\n[00:58.03]三十六圈的比赛\n[00:59.88]气不喘面容不改\n[01:3.13]我祝三叔公的买卖\n[01:5.30]生意扬名四海\n[01:7.16]财运亨通住豪宅\n[01:10.32]大摇大摆\n[01:13.98]乐天替你消灾\n[01:18.03]恭喜发财\n[01:21.93]要喊得够豪迈\n[01:25.30]恭喜发财\n[01:28.91]我恭喜你发财\n[01:31.37]我恭喜你精彩\n[01:35.89]最好的请过来\n[01:37.79]不好的请走开\n[01:39.54]oh 礼多人不怪\n[02:10.17]我祝大家笑口常开\n[02:12.59]用心把爱去灌溉\n[02:14.39]明天呀我们更厉害\n[02:17.90]我祝全世界的无奈\n[02:19.65]跑得比那黑人更快\n[02:21.69]岁岁年年出人才\n[02:24.52]大摇大摆\n[02:28.53]乐天替你消灾\n[02:32.54]恭喜发财\n[02:36.48]要喊得够豪迈\n[02:39.78]我恭喜你发财\n[02:43.22]我恭喜你精彩\n[02:46.74]最好的请过来\n[02:48.60]不好的请走开\n[02:50.60]oh 礼多人不怪\n[02:55.76]我恭喜你发财\n[02:59.81]我恭喜你精彩\n[03:3.20]最好的请过来\n[03:5.01]不好的请走开\n[03:6.74]oh 礼多人不怪\n[03:14.35]恭喜发财\n'
}
1.5. 在合适的地方使用该模板
同一目录下的header.html文件中加入一行:
1
|
{{ partial "music.html" . }}
|
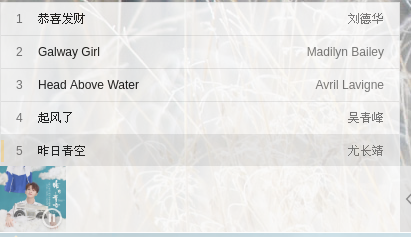
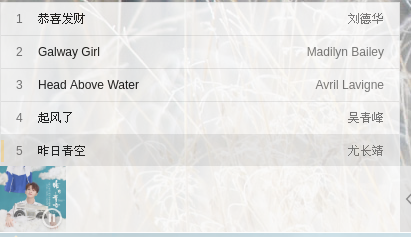
效果图如下:

aplayer效果图
music.html完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
</head>
<body>
<div class="demo">
<div id="player1">
</div>
</div>
<script>
var ap = new APlayer
({
element: document.getElementById('player1'),
narrow: false,
fixed:true,
autoplay: false,
showlrc: true,
mini: false,
theme: '#FADFA3',
loop: 'all',
order: 'random',
preload: 'auto',
volume: 0.7,
mutex: false,
listFolded: false,
listMaxHeight: 90,
lrcType: 1,
music:
[
{'title': '恭喜发财',
'author': '刘德华',
'url': 'http://other.web.ra01.sycdn.kuwo.cn/resource/n2/2011/06/08/2318884138.mp3',
'pic': 'http://img4.kuwo.cn/star/starheads/120/5/c726edb09fd899d65e8e9e878436583_0.jpg',
'lrc': '[00:0.73]恭喜发财-刘德华\n[00:25.22]我恭喜你发财\n[00:28.82]我恭喜你精彩\n[00:32.53]最好的请过来\n[00:34.13]不好的请走开\n[00:35.79]oh 礼多人不怪\n[00:41.65]我祝满天下的女孩\n[00:43.55]嫁一个好男孩\n[00:45.15]两小口永远在一块\n[00:48.68]我祝满天下的小孩\n[00:50.84]聪明胜过秀才\n[00:52.59]智商充满你脑袋\n[00:56.19]我祝尊敬的姑奶奶\n[00:58.03]三十六圈的比赛\n[00:59.88]气不喘面容不改\n[01:3.13]我祝三叔公的买卖\n[01:5.30]生意扬名四海\n[01:7.16]财运亨通住豪宅\n[01:10.32]大摇大摆\n[01:13.98]乐天替你消灾\n[01:18.03]恭喜发财\n[01:21.93]要喊得够豪迈\n[01:25.30]恭喜发财\n[01:28.91]我恭喜你发财\n[01:31.37]我恭喜你精彩\n[01:35.89]最好的请过来\n[01:37.79]不好的请走开\n[01:39.54]oh 礼多人不怪\n[02:10.17]我祝大家笑口常开\n[02:12.59]用心把爱去灌溉\n[02:14.39]明天呀我们更厉害\n[02:17.90]我祝全世界的无奈\n[02:19.65]跑得比那黑人更快\n[02:21.69]岁岁年年出人才\n[02:24.52]大摇大摆\n[02:28.53]乐天替你消灾\n[02:32.54]恭喜发财\n[02:36.48]要喊得够豪迈\n[02:39.78]我恭喜你发财\n[02:43.22]我恭喜你精彩\n[02:46.74]最好的请过来\n[02:48.60]不好的请走开\n[02:50.60]oh 礼多人不怪\n[02:55.76]我恭喜你发财\n[02:59.81]我恭喜你精彩\n[03:3.20]最好的请过来\n[03:5.01]不好的请走开\n[03:6.74]oh 礼多人不怪\n[03:14.35]恭喜发财\n'}
]
});
// ap.init();
</script>
</body>
|
hugo默认的RSS文件位于 /<SECTION>/index.xml (SECTION为当前界面)下,本博客的博文目录位于主页,所以xml链接为univerone.com/index.html,简单在模板中添加部分代码就行
1
2
3
4
5
6
7
8
|
{{- with .Site.Params.widgets.social.rss }}
<div class="widget-social__item widget__item">
<a class="widget-social__link widget__link btn" title="RSS" href="https://univerone.com/index.xml">
<i class="fas fa-rss"></i>
<span>RSS</span>
</a>
</div>
{{- end }}
|
参考

 UNIVERONE
UNIVERONE